需求:表格数据过多时显示垂直滚动条,滚动滚动条时,表头固定不动
思路:采用2个表,分别对应表头和下面的数据行
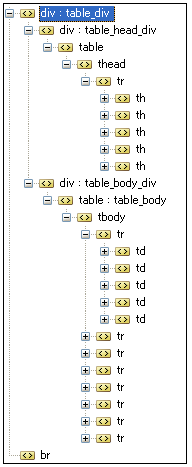
结构:

 Scrollbar_table.html
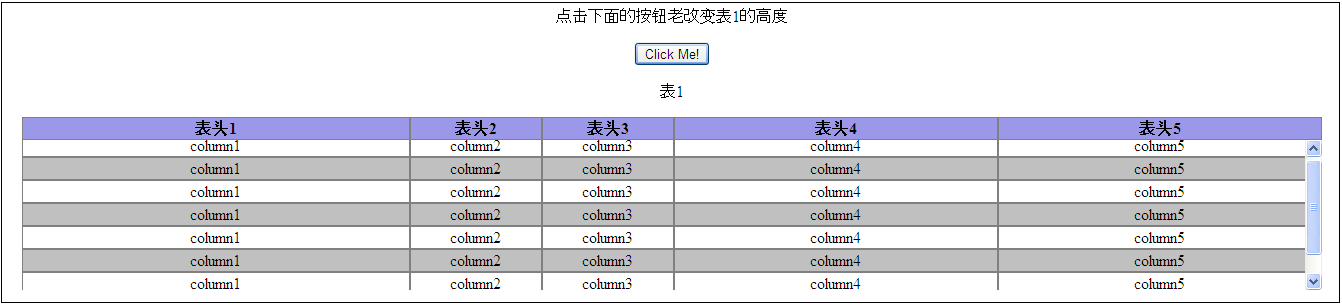
Scrollbar_table.html Insert title here 点击下面的按钮老改变表1的高度
表1
表头1 表头2 表头3 表头4 表头5
column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5 column1 column2 column3 column4 column5
注意点:第二张表的最后一列的宽度设置为auto。
兼容浏览器:
- IE7~10 (IE6下面显示应该也可以,没有测试过)
- FF
- Chrome
效果图: